Weißraum ist die unbedruckte Fläche eines Dokuments. Der richtige Einsatz von Weißraum macht den Inhalt leichter zu erfassen, angenehmer zu lesen und gibt dem Text eine Persönlichkeit.
So wie beim Sprechen der Ton die Musik macht, beeinflussen beim Schreiben der Bewerbung die Formen und Farben das Gesamtbild. Wie Bewerber sich das im Lebenslauf und Bewerbungsanschreiben zunutze machen können, haben wir hier zum Thema Weißraum untersucht.
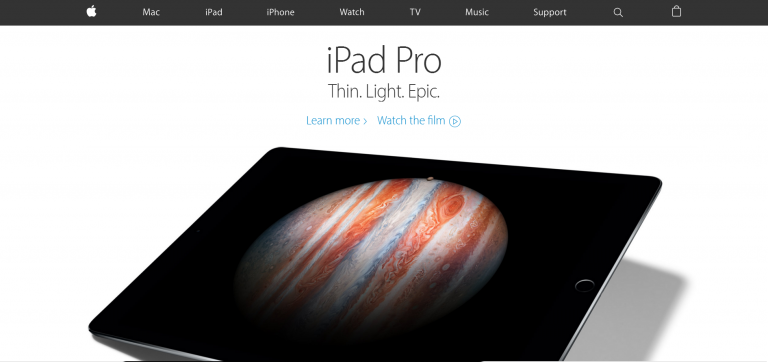
So wie das Unternehmen Apple Weißraum verwendet, um gezielt Produkt- oder Webdesigns ein hochwertiges Erscheinungsbild zu geben, können Bewerber das auch mit ihrer Bewerbung tun.
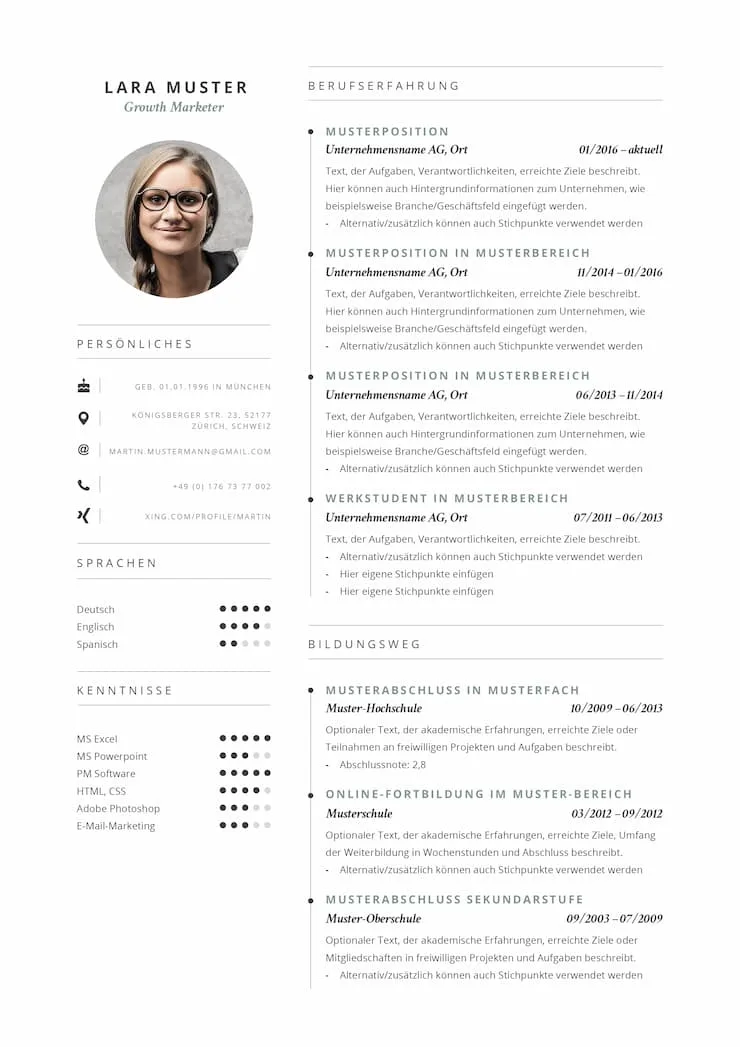
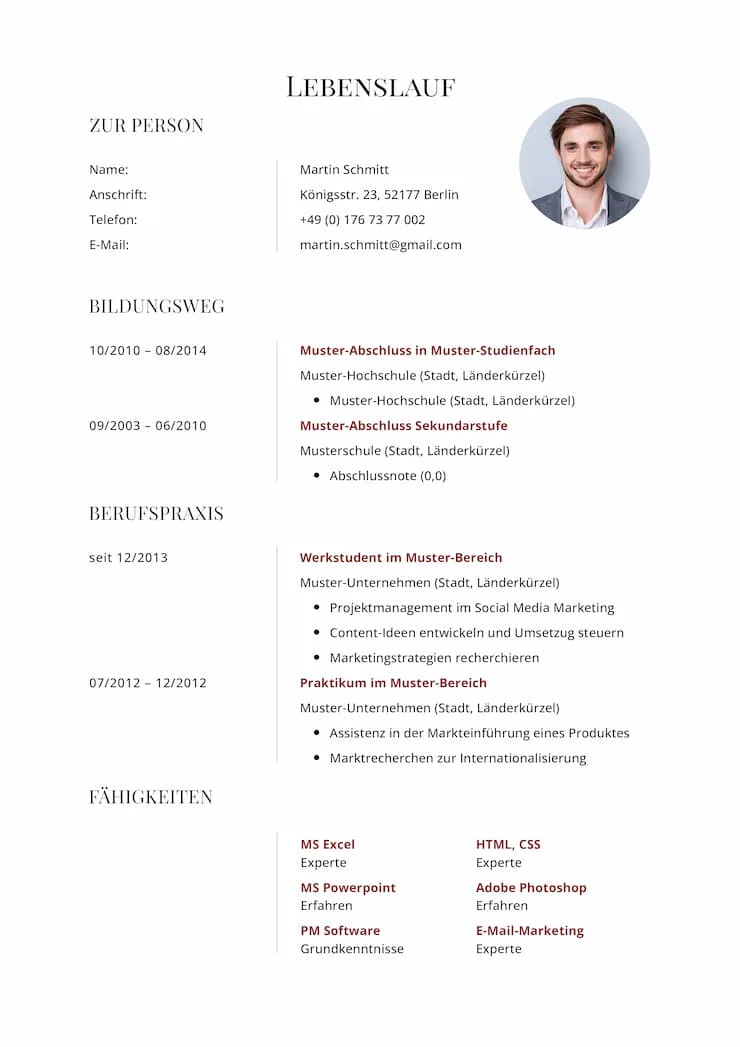
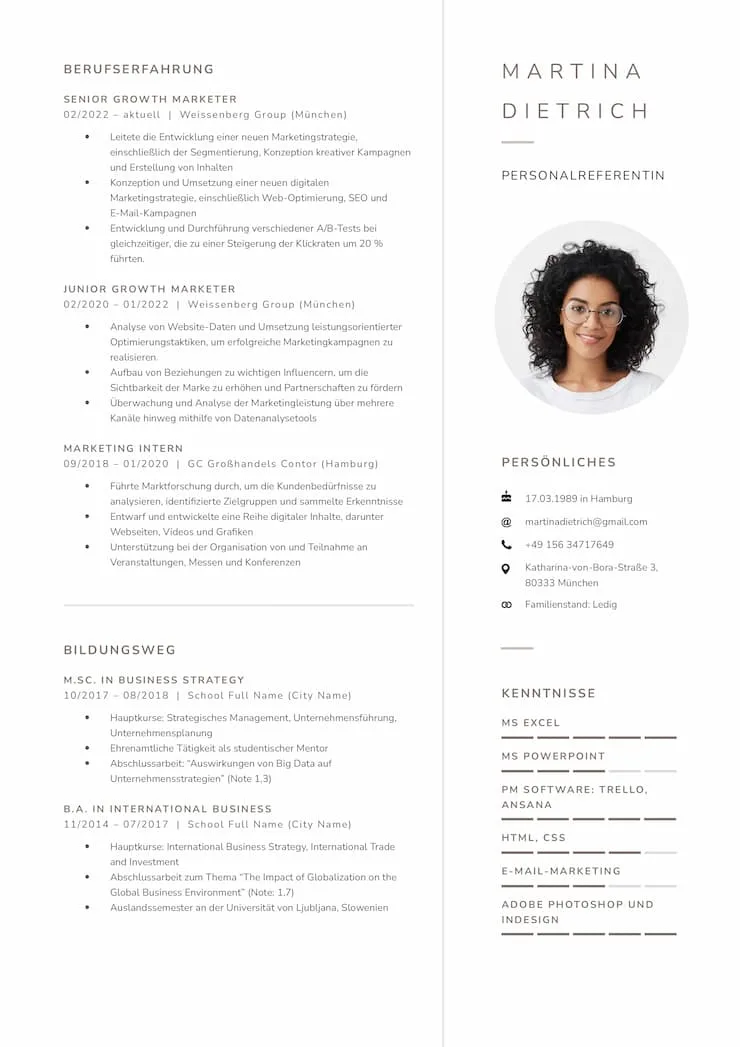
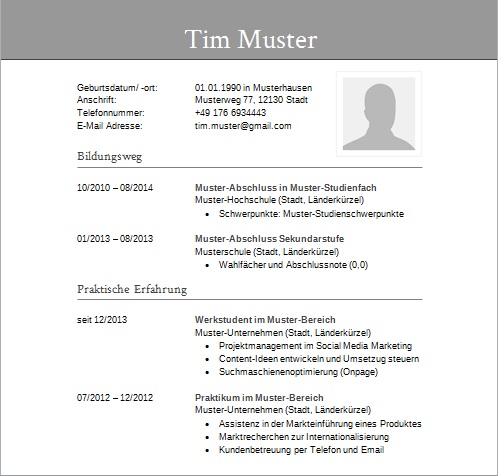
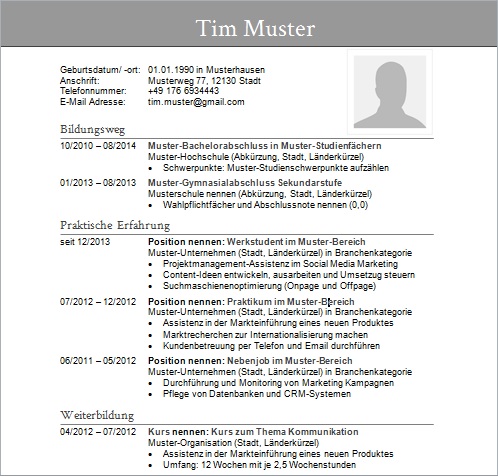
Folgendes Beispiel zeigt einen Lebenslauf mit viel Weißraum (linkes Bild) und einen Lebenslauf mit weniger Weißraum (rechtes Bild):



Hinweis: Oft versuchen wir, zu viel auf eine Seite zu stopfen, aus Angst, etwas Wichtiges wegzulassen. Aber ohne ausreichend Weißraum, gehen die wichtigen Informationen beim Lesen verloren.
Im Allgemeinen gilt, der Text sollte kurz und knackig formuliert sein und sich auf das Wesentliche beschränken. Wenn Du jedoch wirklich nichts kürzen kannst, verwende besser eine zusätzliche Seite.
Neben der Verbesserung der Leserlichkeit kann dem tabellarischen Lebenslauf mit dem Einsatz von Weißraum auch ein besonderer Charakter verliehen werden.
Viel Weißraum wirkt generell elegant und hochwertig, wenig Weißraum eher bodenständig und pragmatisch.
Beispiel: Besonders Designer nutzen Weißraum gezielt, um z.B. einer Marke einen eleganten und hochwertigen Eindruck zu geben. Die Webseiten von Apple und Tiffany sind ein gutes Beispiel dafür:


Weißraum in der Bewerbung
So wie Unternehmen Weißraum für ihren Firmenauftritt nutzen, kannst du Weißraum gezielt im Layout der Bewerbung verwenden, um dich passend zur die Stellenbeschreibung zu präsentieren.
Je nachdem, ob deine Bewerbungsunterlagen hochwertig und elegant oder eher bodenständig, sachlich und bescheiden wirken soll, solltest Du mehr oder weniger Weißraum verwenden.
Tipp: Wähle den Weißraum so, dass die Bewerbungsdokumente übersichtlich sind und weder kahl noch überladen wirken.
Besonders für praktisch orientierte Berufe sollte z.B. ein eher sachliches Design gewählt werden.
10 Mittel um den Weißraum anzupassen:
- Größe der Kopfzeile
- Größe der Seitenränder
- Zeilenabstand
- Abstand zwischen Absätzen
- Abstand zwischen Überschriften und Text
- Abstand zwischen Foto und Text
- Abstand zwischen Spalten
- Größe des Texteinzugs
- Textmenge
- Wahl der Schriftart (z.B. dicke/dünne Schrift) und Schriftgröße
Wissenschaftlicher Hintergrund
In einer Studie von B. Chaparro, J. R. Baker, A. Shaikh, S. Hull und L. Brady wurde die Leseleistung und Zufriedenheit mit vier Weißraum-Layouts verglichen. Seitenränder und Zeilenabstände wurden verändert, um die vier Bedingungen zu erzeugen.
Ergebnis der Studie: Die Größe der Seitenränder beeinflussen die Lesegeschwindigkeit, Verständnis und Zufriedenheit beim Lesen. Die Teilnehmer lasen den Text mit großen Seitenrändern langsamer, verstanden aber mehr als bei dem Text mit kleinen Seitenrändern. Teilnehmer bevorzugten den Text mit großen Seitenrändern und größerem Zeilenabstand in der Regel und bewerteten ihn als am angenehmsten zu lesen.
Es ist wichtig, dass der Weißraum im Einklang stehen mit dem gesamten Design der Bewerbung.
Tipp: Eine optimale Wirkung wird dann erzielt, wenn den Aufbau mit anderen Design-Elementen in der Bewerbung harmoniert, wie Farben der Bewerbung, Schriftarten der Bewerbung und Layout des Lebenslaufs
Weitere Quellen:
https://idratherbewriting.com/2007/07/09/white-space-in-web-design/
https://www.interaction-design.org/literature/article/the-power-of-white-space
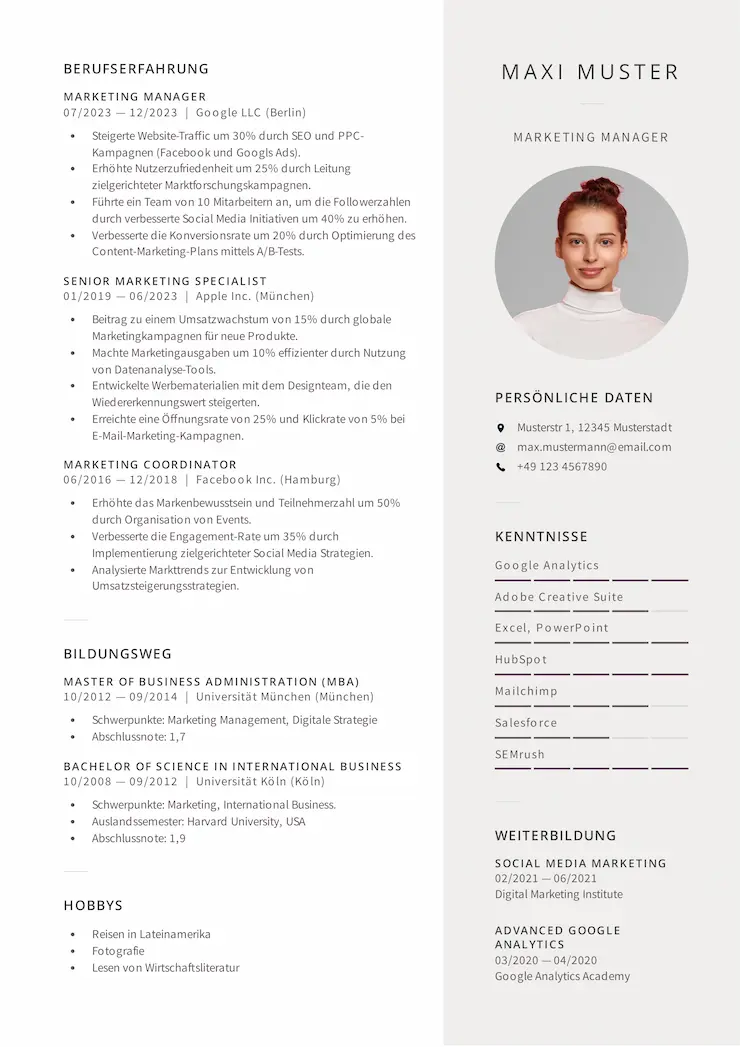
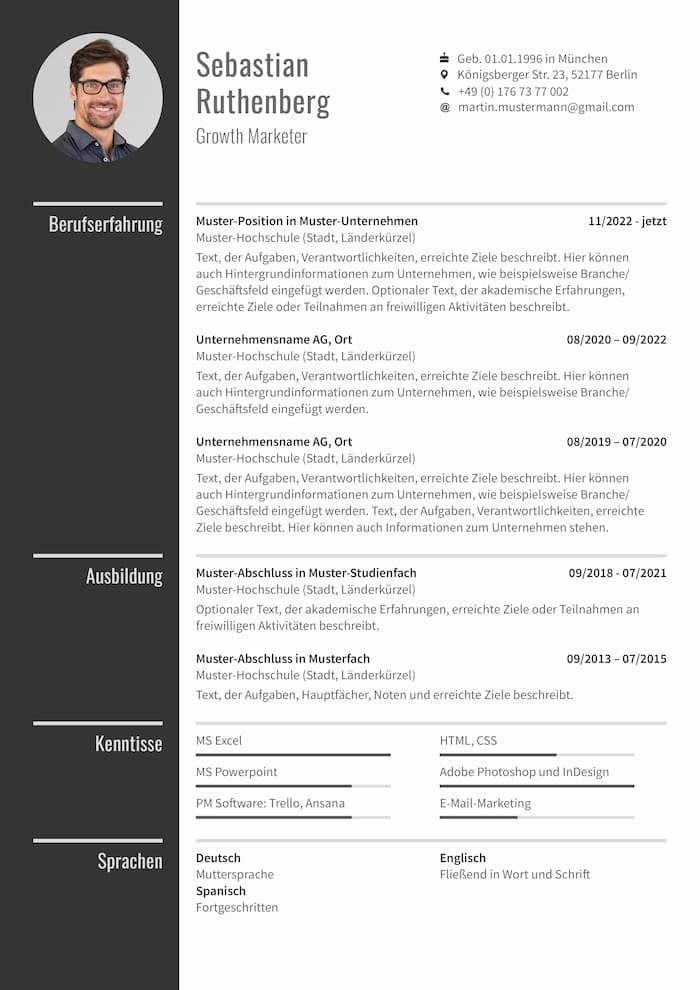
Vollständige Bewerbungsvorlagen zum Download
Klicke auf die gewünschte Vorlage. Per E-Mail schicken wir dir das Muster bequem auf deinen Computer. In fünf Minuten kannst du mit dem Schreiben deiner Bewerbung beginnen.
Installiere mit einem Klick die Designer-Schriftarten und öffne die Vorlage in Word. Jetzt fügst du deinen individuellen Inhalt in das fertige Layout ein.
Hast du deinen Inhalt eingefügt, ist die Bewerbung fertig. Nun kannst du die Unterlagen als PDF speichern oder ausdrucken und an den Arbeitgeber senden.